Jetzt ist es raus: Google hat seinen Pagespeed Insights ein Update verpasst. Online-Marketer haben darauf lange gewartet. Denn immer wieder hagelte es Kritik bezüglich der Genauigkeit und Aussagekraft des Tools. Nun erstrahlt es in neuem Glanz!
Was sind Pagespeed Insights?
Google ermöglicht in seinem Tool Pagespeed Insights die Ladezeit von Websites zu untersuchen und zu optimieren. Der Zugriff auf die Seite ist für jeden User möglich. Lediglich durch das Einfügen einer URL, wird nach einem kurzen Moment der jeweilige Bericht zu der Seite ausgegeben. Diese Analyse soll helfen die Ladezeit in späteren Schritten zu verbessern. Denn die Schnelligkeit spielt eine entscheidende Rolle beim Ranking Eurer Homepage. Durch die Kritik an dem Google Werkzeug stand der Suchmaschinenriese unter Druck und hat nun ein Update veröffentlicht.
Was hat sich bei dem Google Tool geändert?
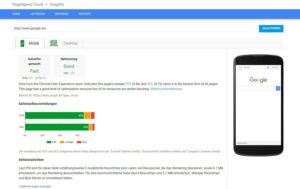
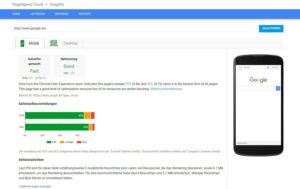
Damit Pagespeed Insights die Realität ausreichend abbildet, arbeitet es nun mit Daten aus dem Chrome-User-Experience-Bericht. Dadurch soll der Nutzer außerdem präzise Optimierungsempfehlungen für seine Seite erhalten. Einen Überblick über das aktuelle Tool findet Ihr hier:
- Am Anfang der Pagespeed-Analyse befindet sich der Geschwindigkeitswert. Dieser ist in drei Klassen geteilt: „schnell“, „durchschnittlich“ oder „langsam“. Ermittelt wird er mit Hilfe des First Contentful Paint (FCP), dem Zeitpunkt wann der erste Bit der Seite gerendert hat und dem DOM Content Loaded (DCL), welcher beschreibt wann das HTML-Dokument vollständig geladen ist. Durch Berechnen des Mittelwertes dieser beiden Zeiten, ergibt sich das Ergebnis.
- Außerdem kann der Nutzer den Optimierungsfaktor einer Seite ablesen. Sie werden in „gut“, „mittel“ oder „niedrig“ eingeteilt. So lässt sich erkennen, wie weit die Leistung einer Homepage noch steigerbar ist (wenn Design und Funktion gleich bleiben).
- In Form eines Balkendiagrammes wird die Seitenaufbauverteilung dargestellt. FCP- und DCL-Ereignisse können auf ihre Verteilung überprüft werden. Andere Vorkommnisse aus dem Chrome-User-Experience-Bericht werden damit verglichen und so wieder in Kategorien geteilt: „schnell“, „durchschnittlich“ und „langsam“.
- Dank der Seitenstatistik lässt sich einsehen, wie viele Roundtrips und Byte erforderlich sind. Je weniger, desto schneller ist die Website.
- Damit Eure Website zukünftig noch schneller wird, findet sich ganz unten bei der Analyse eine Reihe Optimierungsvorschläge. Seitenbetreiber, die bereits über eine schnelle Homepage verfügen wird dieser Bereich ausgeblendet. Quelle: t3n