Zu große Bilder auf Websites sind häufiger Grund für zu lange Ladezeiten. Eine Seite, die sich nur langsam aufbaut, ist ein echter Ranking-Killer. Studien besagen, dass bereits ein Drittel der potenziellen Kunden nach 3 Sekunden Ladezeit die Seite verlässt, nach 5 Sekunden ist es noch ein weiteres Drittel. Die Verweildauer auf Internetseiten ist ein wichtiger Ranking-Faktor für Google, daher sollte besonders großer Wert auf eine Optimierung der Bilder gelegt werden. Dafür bietet sich Screaming Frog als nützliches Tool an.
Größe und ALT-Text von Bildern ermitteln
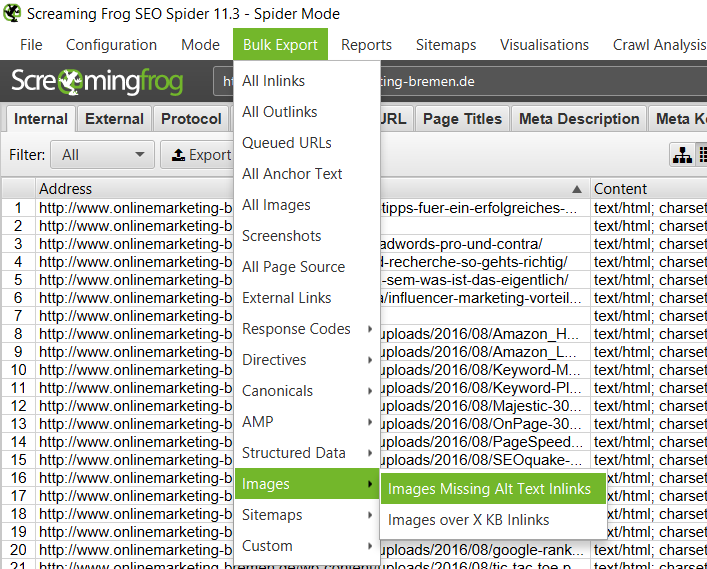
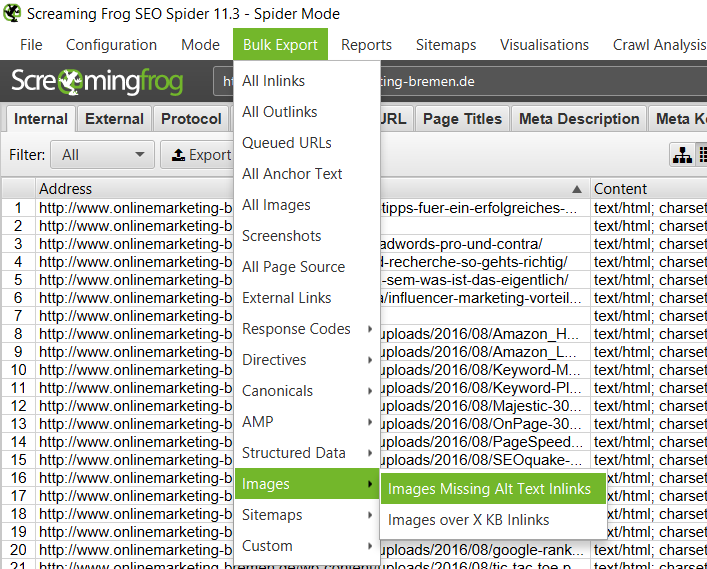
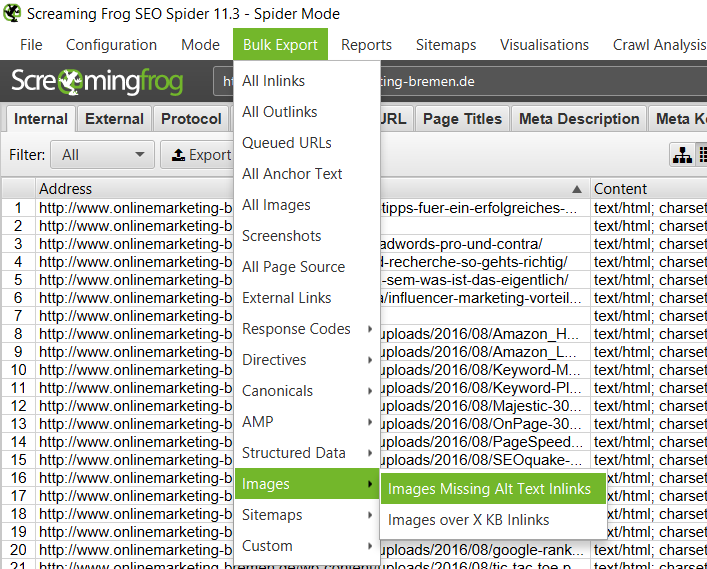
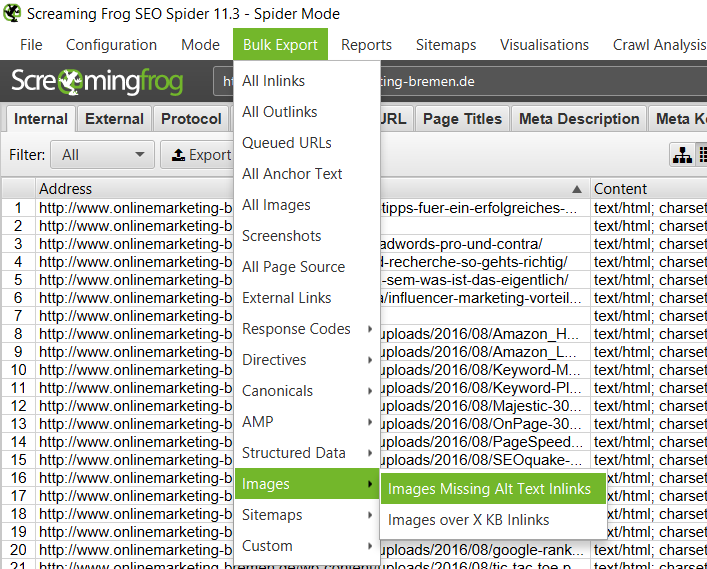
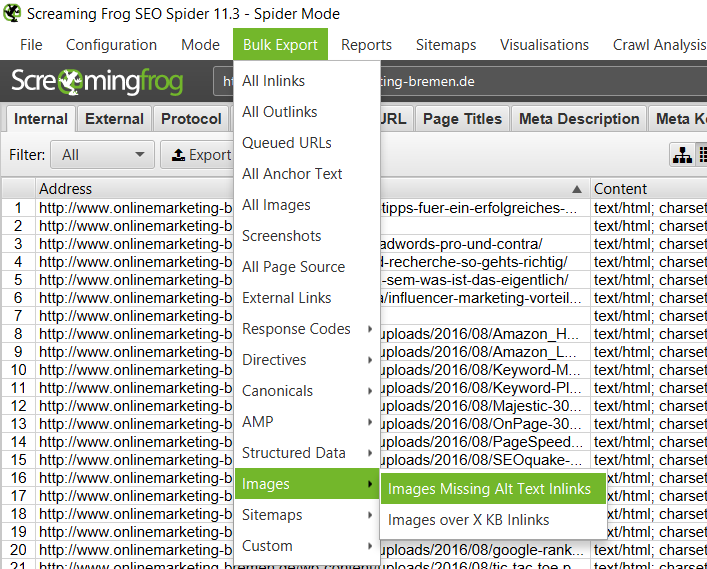
Mit Screaming Frog könnt ihr zunächst herausfinden, ob die Bilder der Seite über passende ALT-Texte verfügen. Geht hierzu auf den Tab Images > Missing Alt Text. Nun werden alle Bilder herausgefiltert, die keinen ALT-Text besitzen. Diese Liste könnt ihr anschließend über Bulk Export > Images > Images Missing Alt Text exportieren.



Screaming Frog 11.3 – Bulk Export – Images Missing Alt Text.
Um euch Bilder anzeigen zu lassen, die eine Größe von 100 KB überschreiten, geht wieder auf Images. Hier könnt ihr den Filter so einstellen, dass Screaming Frog euch nur die zu großen Bilder anzeigt.
Bilder optimieren mit Screaming Frog
Zu hohen Ladezeiten auf der Seite kann es kommen, wenn die Abmessungen der Bilder höher sind, als der durch CSS zugewiesene Platz. Zu hohe Abmessungen der Bilder bedeuten nämlich zugleich übermäßig große Dateien.
Bilder mit zu großen Abmessungen werden daher oft durch den Browser runterskaliert, was zu unschön langen Rendering-Zeiten führt. Und die Rendering-Zeit ist ein wichtiges SEO-Kriterium, denn sie wirkt sich maßgeblich auf die Performance der Seite aus.
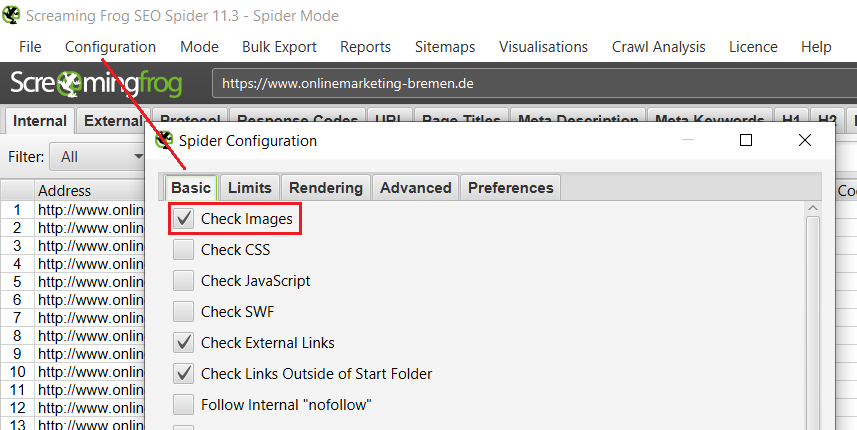
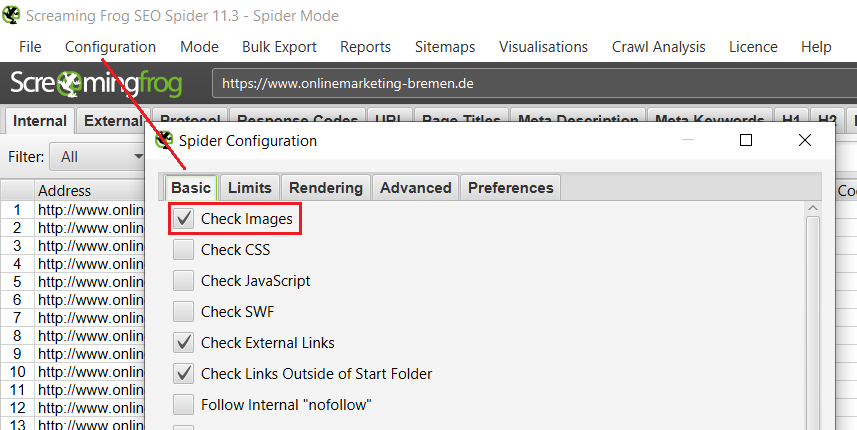
Um die Bilder für eure Seite zu optimieren, solltet ihr einen vollständigen Crawl der Seite durchführen. Vor dem Start des Crawls ist unter Configuration > Spider > Basic das Feld Check Images anzuklicken, damit die Bilder überhaupt erstmal eine Berücksichtigung finden.


Screaming Frog 11.3 – Einstellung – Check Images.
In seiner Voreinstellung crawlt Screaming Frog keine Bilder, wenn:
- Ihr Alt-Attribut kürzer als 100 Buschstaben ist,
- Ihre Dateigröße unter 100 KB liegt.
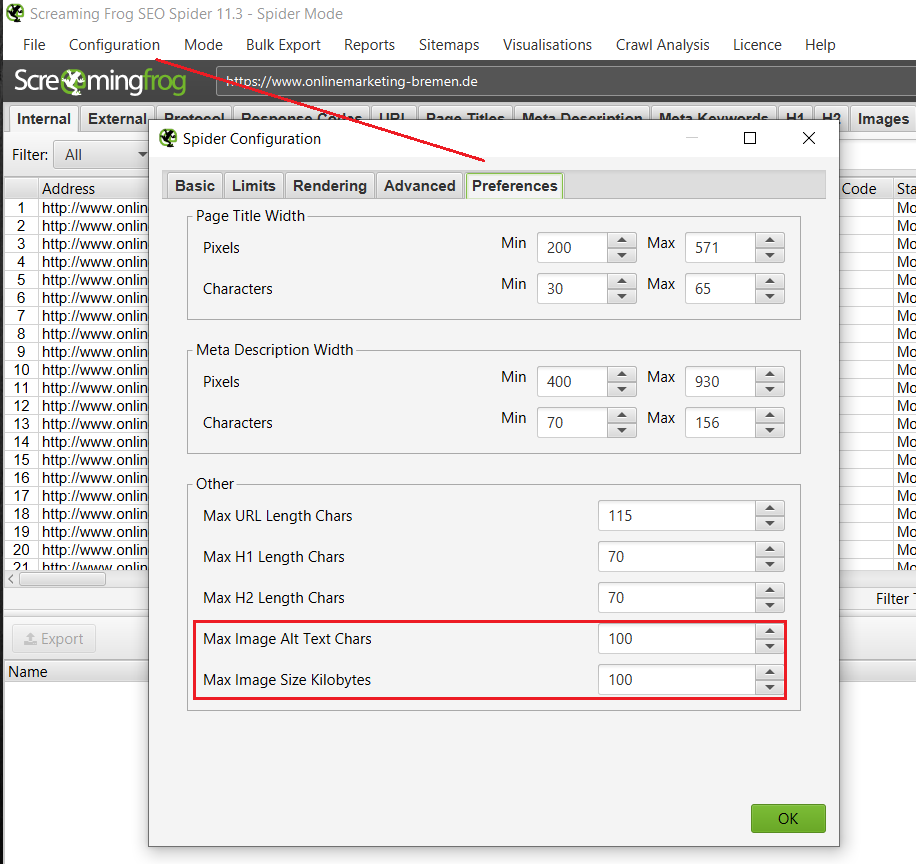
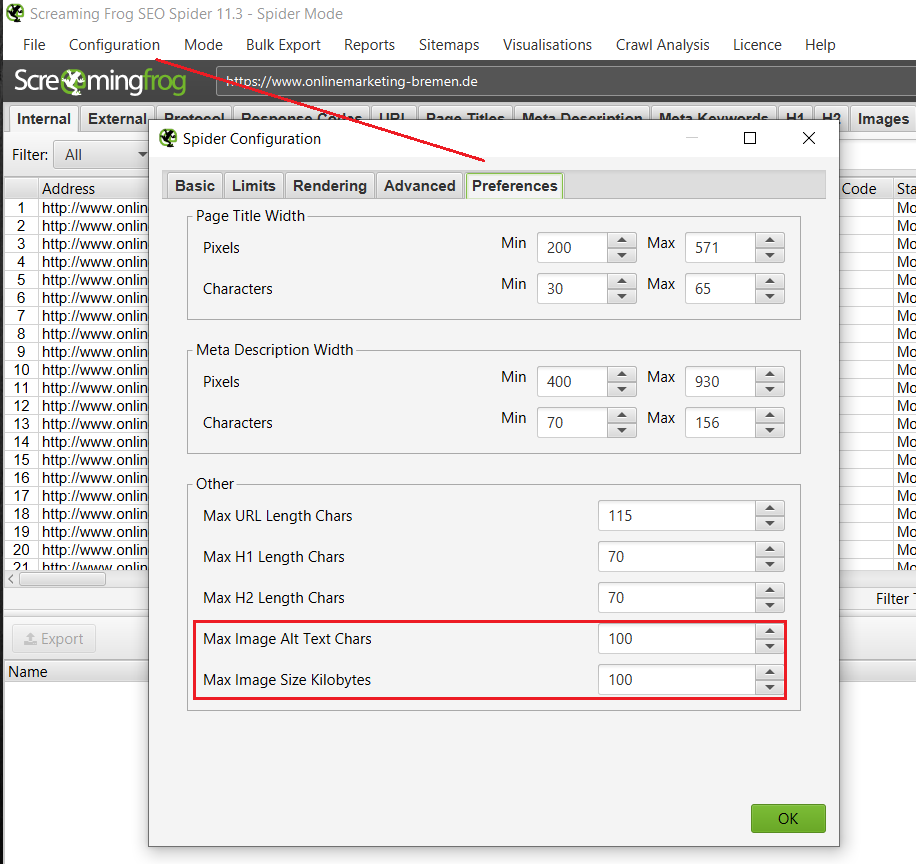
Um wirklich alle Bilder der gecrawlten Seite in die Sitemap zu exportieren, müsst ihr daher zunächst folgende Einstellung vornehmen: Configuration > Spider > Preferences, darin müsst ihr die vorletzte Einstellung, also Max Image Alt Text Chars, und die letzte Einstellung Max Image Size beide auf 0 setzten. Diese Einstellung speichert ihr und führt dann den Crawl durch.


Dateien nach dem Crawl exportieren
Nach dem Crawl der Seite werden die Daten exportiert und zwar zwei Mal. Den ersten Export mach Ihr wie folgt: Tab Internal, Filter Images > Export [1]. Die Daten werden in eine Excel-Tabelle exportiert, die von Screaming Frog internal_images.xlsx genannt wird. Diese enthält eine Liste mit allen gecrawlten Bilddateien, zudem zeigt sie euch die zugehörigen Datei-Größen an.


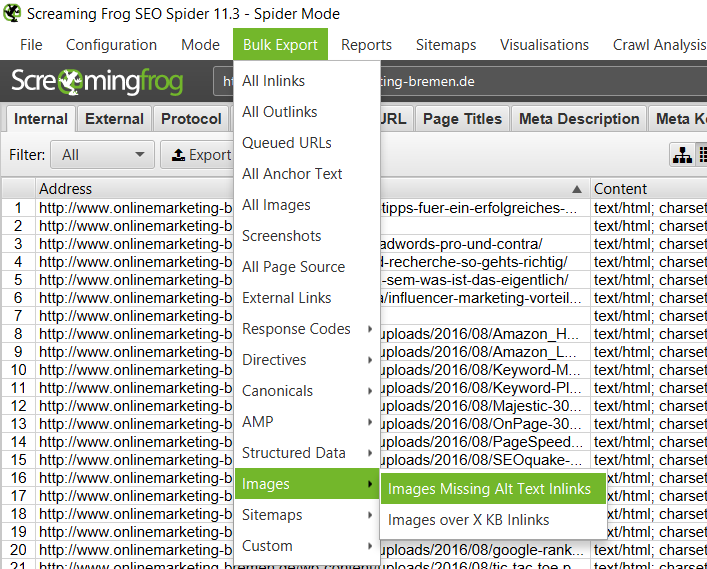
Den Zweiten Export macht ihr über Bulk Export > Images > All Image Alt Text [2].



Screaming Frog 11.3 – Bulk Export – Images Missing Alt Text.
Mit dem zweiten Export hält Screaming Frog für euch die Zugehörigkeit der Bilder (in der Spalte Destination) zu den HTML-Dateien (Spalte Source) fest.
Nun müsst ihr die Daten filtern. Dabei filtert ihr die Tabelle all_image_alt_text.xlsx dahingehend, dass sie nur Bilder, aber keine Links auf Bilder enthält. Die Spalte Type müsst ihr so filtern, dass sie keine Daten des Typs HREF enthält, sondern nur solche des Typs IMG. Die Zeile für die HREF-Dateien könnt ihr ausblenden.
Hinweis: Die HREF-Einträge müssen aus der Tabelle all_image_alt_text.xlsx herausgefiltert werden, da sie ansonsten die Auswertung verfälschen.
Danach könnt ihr in der Tabelle eine zusätzliche Spalte einfügen, die ihr Bildgroesse nennt. In dieser Spalte der Tabelle all_image_alt_text.xlsx sollten die Bildgrößen dann mit der SVerweis-Funktion aus der Tabelle internal_images.xlsx eingelesen werden.
Tipp zu einer schnelleren Tabellenberechnung: Gerade bei vielen Bildern empfiehlt es sich, nach der Ausführung des SVerweises die Inhalte der Spalte Bildgroesse zu kopieren und lediglich ihre Werte einzufügen. So werden keine Formeln mitgeschleppt, die die Geschwindigkeit der Tabellenberechnung verlangsamen können.
Zum Abschluss: Die Auswertung der Daten
Zur Auswertung eurer Daten stellt ihr ein Pivot aus der Tabelle all_image_alt_text.xlsx zusammen. Dabei nehmt ihr als Zeile die Spalte Source, darunter wird, ebenfalls als Zeile, der Bereich Destination angefügt. So werden zu jeder URL die entsprechenden Bilder angezeigt. Die Spalte Bildgroesse liefert euch die zugehörigen Werte, von denen ihr die Summe berechnet.
In der Spalte Source / Destination wird die Summe von Bildgroesse absteigend sortiert.
Nun werden die URLs der Spalte Source nach der Größe aller enthaltenen Bilder sortiert, die in der Spalte Bildgroesse angezeigt werden. Zu großen Bildern auf der Seite kommt ihr so direkt auf die Schliche.
Teil 1) Screaming Frog: Ratgeber